Electric IT Hub
Customized onboarding and personalized device support
Onboarding made simple
Electric’s IT Hub platform integrates with your HR platform to provide customized onboarding and employee support at all lifecycle stages. Developed and released in 2024
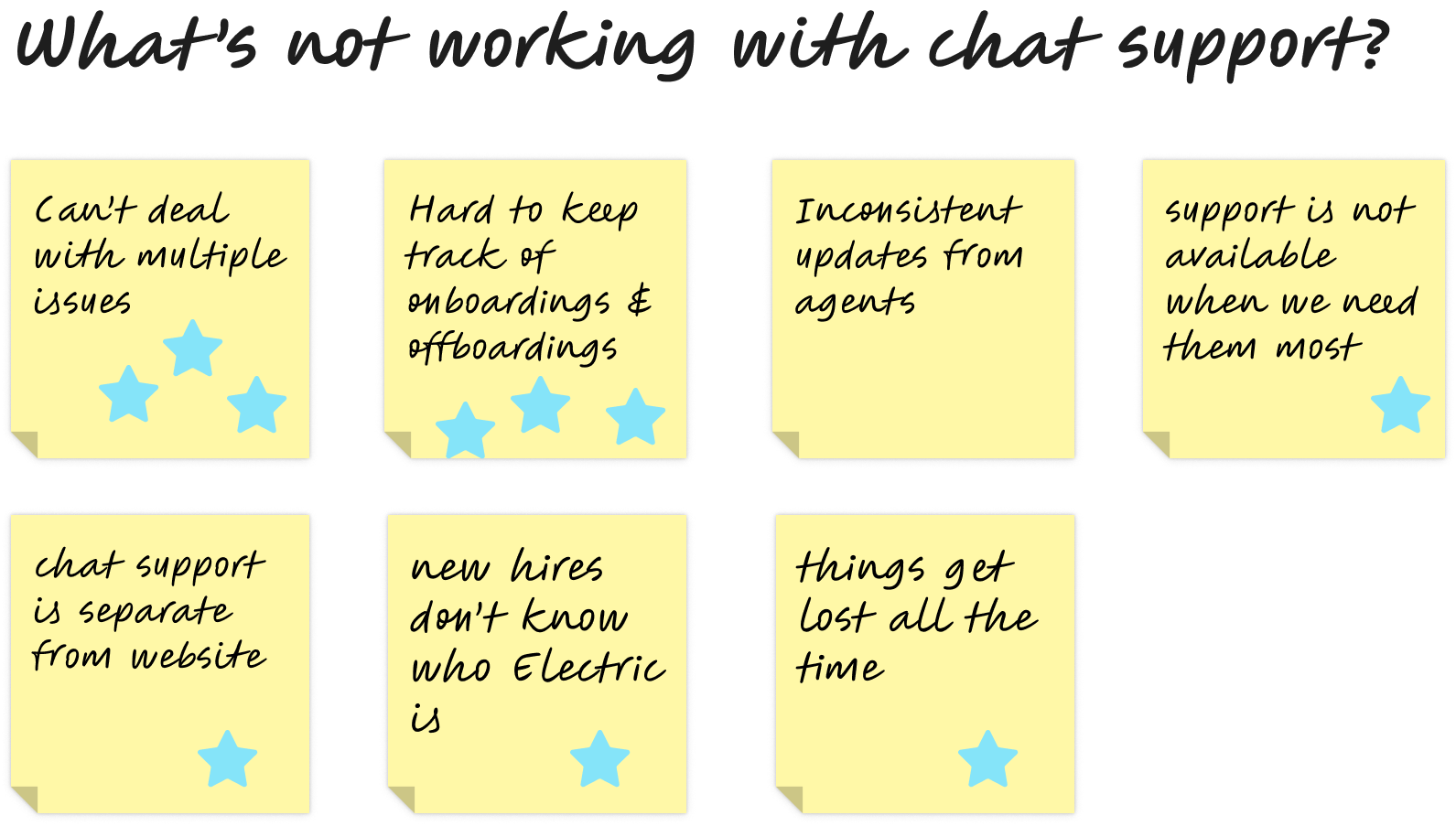
THE PROBLEM
Electric gave support through chat—Slack and Teams. It was messy. Hard to follow.
Big tasks slipped through the cracks. Onboardings got lost. When many things broke at once, chat fell apart.
THE OPPORTUNITY
Electric moved to a SaaS-first model—self-serve. Scalable and easier for users.
My job was to design the new platform. Make I.T. simple. Fix on/offboardings. Streamline support.
UX Designer - Me
Product Manager/Lead
Engineering Manager
Development Team
TEAM
9 Months
TIMELINE
TOOL
Figma
Miro
Jira, Confluence
Github
TASK
User Interview
Wireframe
UI Design
Usability testing
Prototyping
Component Design
THE BACKGROUND
Electric’s core service ran on chat—fast for quick fixes, but messy for everything else. As customers scaled, the model broke. Complex issues got lost in Slack threads. Support was slow, hard to track, and inconsistent.
My team was tasked to reimagine the platform. Our goal: design a SaaS-first experience that gave users clarity and control. One that integrated with their tools, automated routine tasks, and worked without always needing a human. This was more than a redesign—it was a shift in how IT support could work at scale.
THE SOLUTION
Simplify onboarding and user support
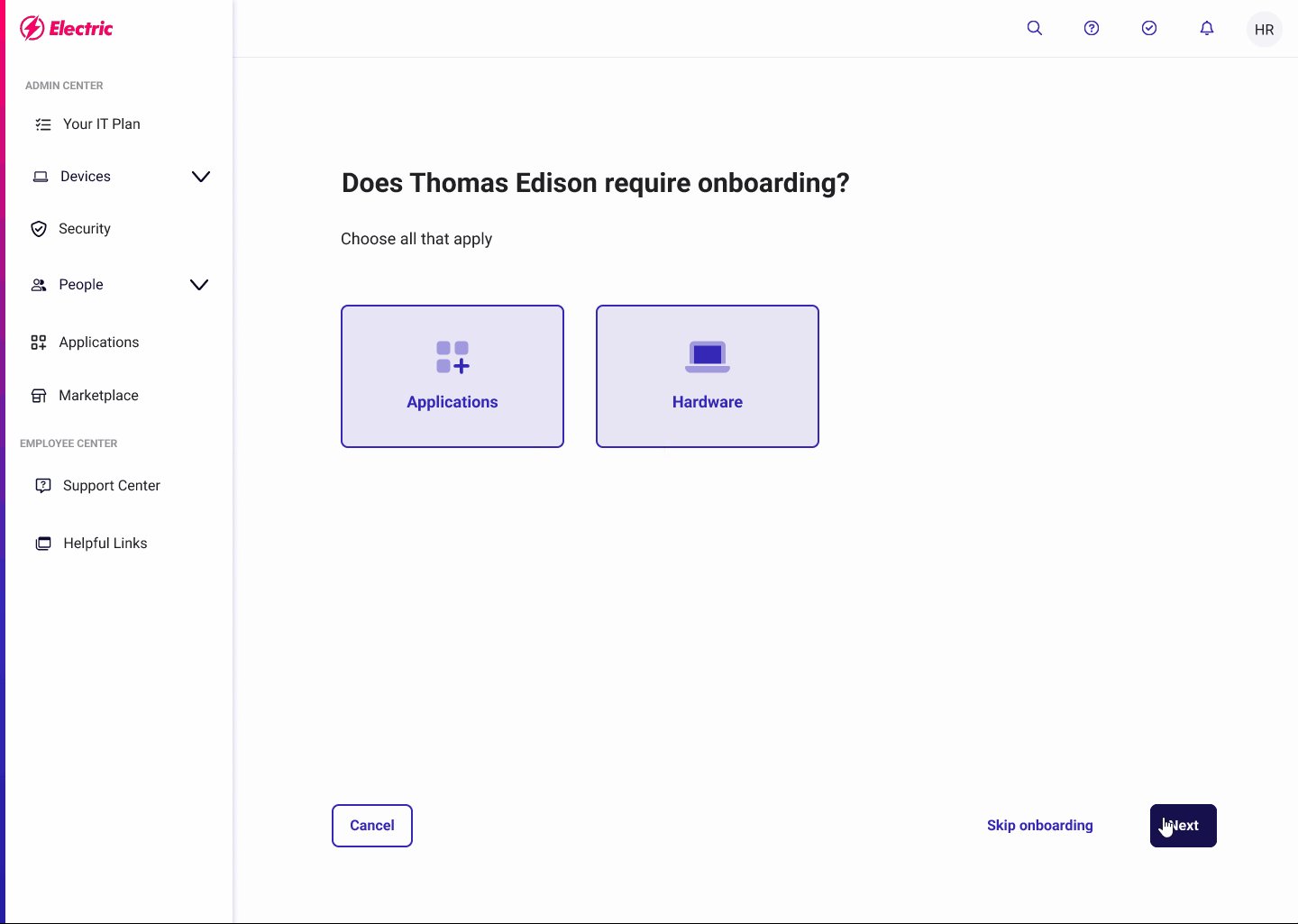
Strip onboarding down to just the essentials to speed up the process.
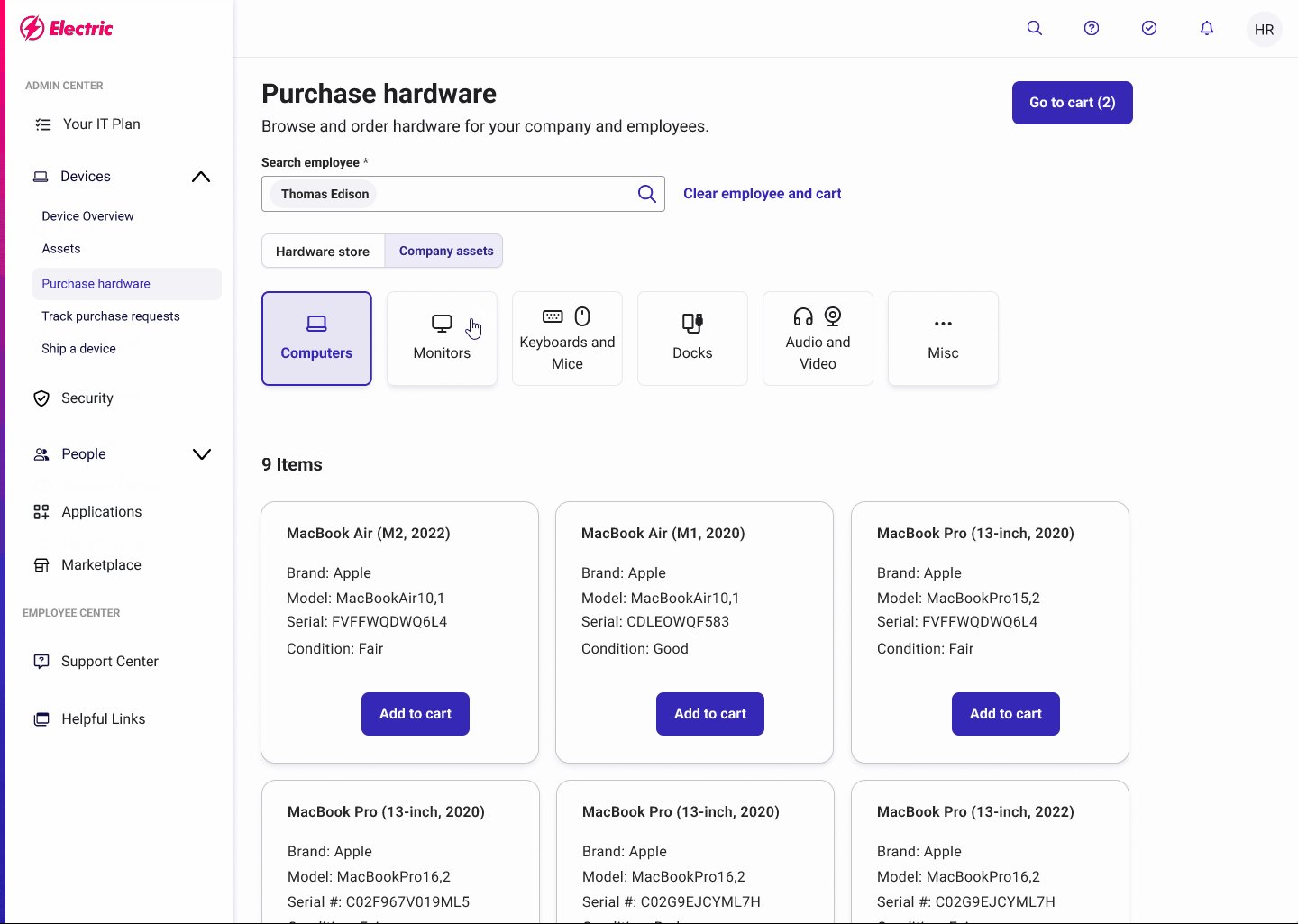
Move app access configuration from the individual to the department level. Bundle hardware selections.
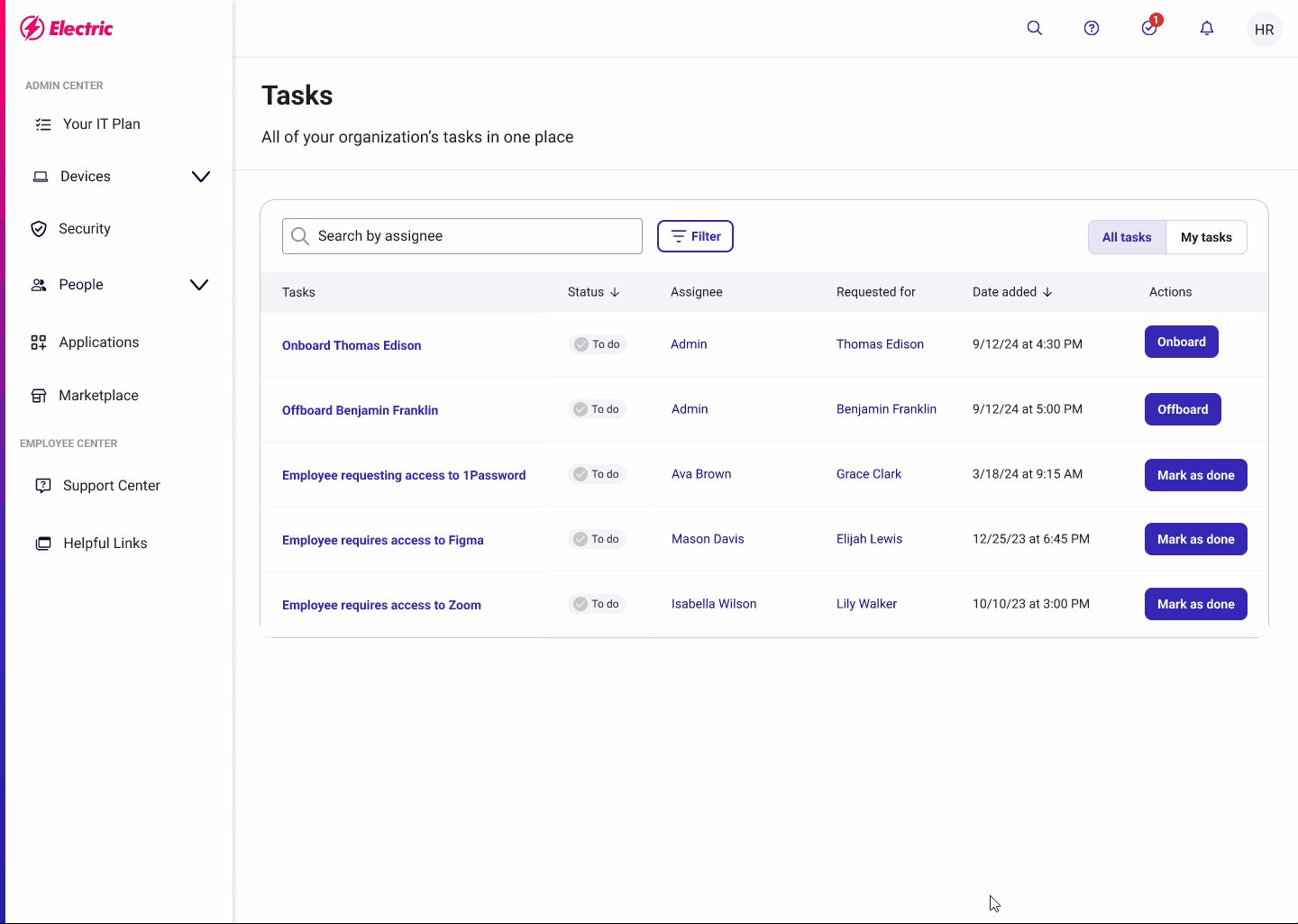
Introduce a centralized task system to track any open requests.
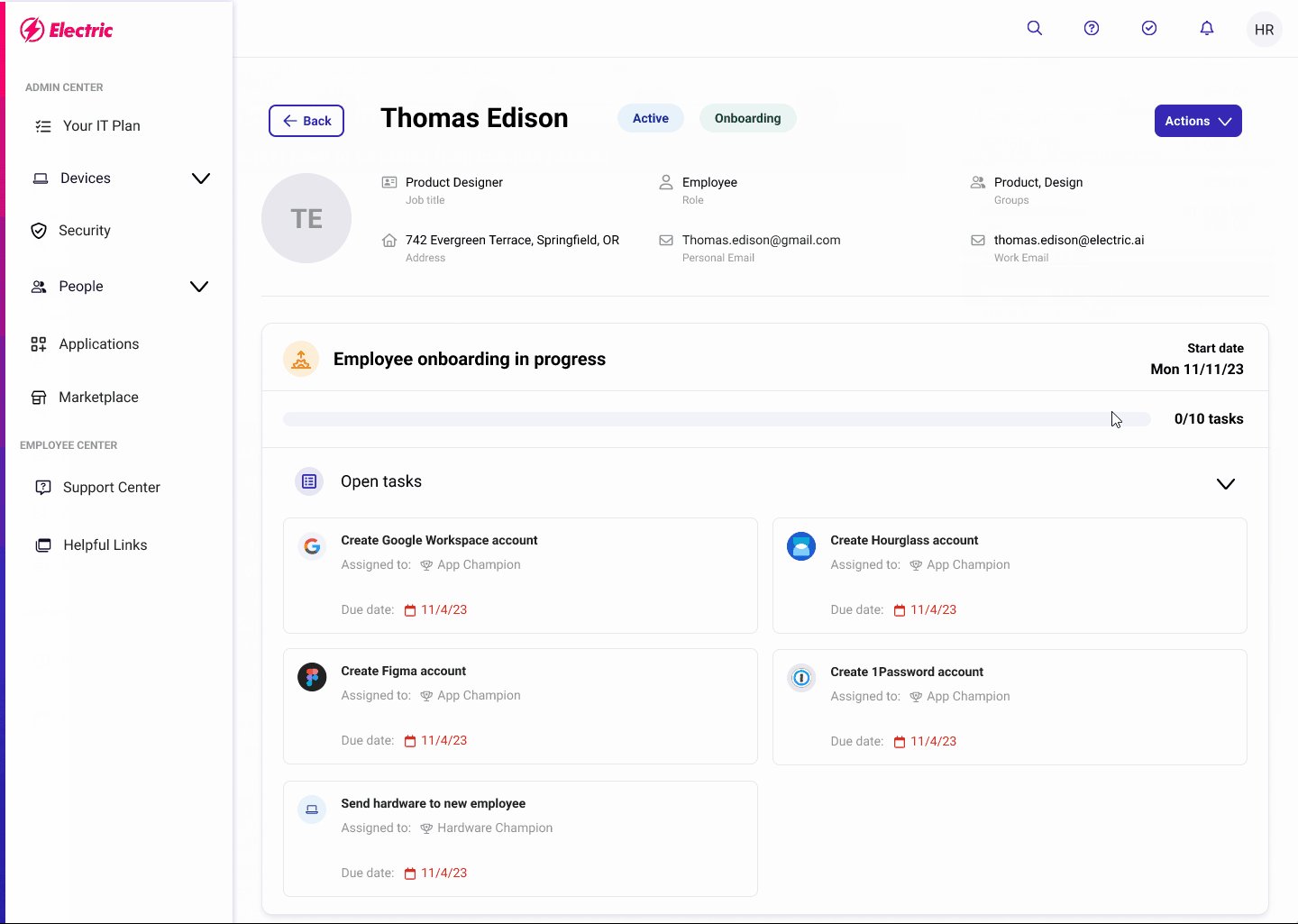
User profile as the source of truth
Display user information on the profile as cards on a dashboard. This becomes the source of truth for all employee related items.
Introduce due dates and progress trackers to identify blockers and open tasks.
Dynamically update during employee lifecycle
Hide and show relevant information based on employment status.
Introduce device management tools and asset tracking. Mirror task tracking for offboarding.
Self-service support
Introduce a standard triage flow with common I.T. request types.
Users and internal agents responded best to this. It delivered the most value—so we doubled down.
Mobile and web considerations
The old product couldn’t keep up with a mobile, remote workforce.
Focus on responsiveness. Bake mobile-friendly design into development early—to cut down UX and tech debt later.
ADP integration
Changes in ADP didn’t show up in Electric. That gap caused major friction.
Integrate with ADP. Synced the data. Cut down context switching. Later, we expanded it to include hardware tracking too.
THE PROCESS
Who our primary user is
What we: know, don’t know, would like to know
01 discover
Define a clear problem to solve
What’s working and what’s not
02 define
Ideate with the team and prototype possible solutions
Test solutions with sponsor users
03 develop
Refine and implement the solution
Constant iteration based on user research
04 deliver
Collaborating with product, engineering, and designers
With Designers
Designed low to high-fidelity screens, sought critique or task distribution depending on the scope.
Stakeholders
Collaborated to weave their needs, balancing business goals and resources.
Researchers
Prepared the research, took notes, and analyzed the interviews.
Devs & PM
With developers & PM: Weekly sync to discuss each week's design process.
User persona
I identified our core users and potential sponsors for our new platform.
I compiled what I learned through interviews and past research to align the team on who we’re serving and what their needs were.
Research findings
I talked to customers, incoming and outgoing, to understand what was missing.
Why are our services not scaling with your needs?
I also worked with our internal admins to learn the day-to-day experience of using our own product.
What do they rely on others for?
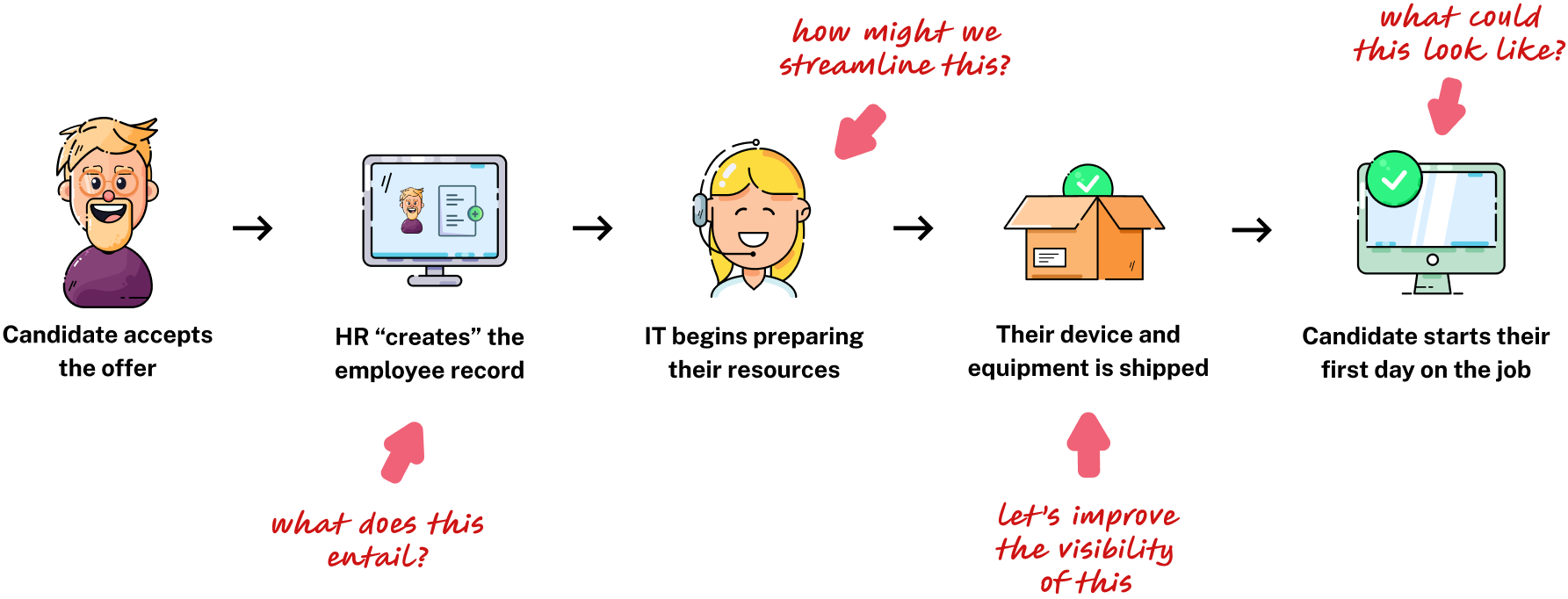
Onboarding journey
I worked with our teams to identify the friction points and we decided on where to concentrate our efforts improving the user experience.
We needed to understand the entire process.
Prototype testing
My main job was to refine wireframes based on user feedback and tackle key friction points.
I reworked major parts of onboarding, adding improvements from the hardware team to align with business and marketing goals.
It was a big shift from the old product. We tested it thoroughly with sponsor users before building.
Deliver & iterate
After strong testing feedback, we launched a beta to a small group of users for deeper insight.
Working closely with sponsors and the team, we validated our findings and shaped a clear path forward.
Aligning user needs with business goals helped us cut through ambiguity and build a focused roadmap.
Our learnings showed not only that users would adopt the new platform—but that they saw Electric as a trusted partner in I.T. and security.
REFLECTION
I learned that asking why is critical, especially in B2B projects where domain knowledge matters.
In order to improve the onboarding experience, we needed to understand the full employee lifecycle, not just the parts that Electric serviced. This allowed for my team to move past mouse clicks and look at process efficiency, introducing conditional phases.
Partnering with HR platforms
Without understanding what comes before and after, we might not have partnered with ADP to reduce context switching.
Understanding the reason behind each screen pushed me to stay curious and dig deeper, leading to more thoughtful, focused design decisions.